Typewriter
Typewriter for analytics.js and analytics-node will receive no new features and only critical maintenance updates from Segment. Typewriter for other libraries and SDKs are not actively maintained by Segment. Typewriter is available on GitHub under the MIT license for the open-source community to fork and contribute.
Typewriter is a tool for generating strongly-typed Segment analytics libraries based on your pre-defined Tracking Plan spec.
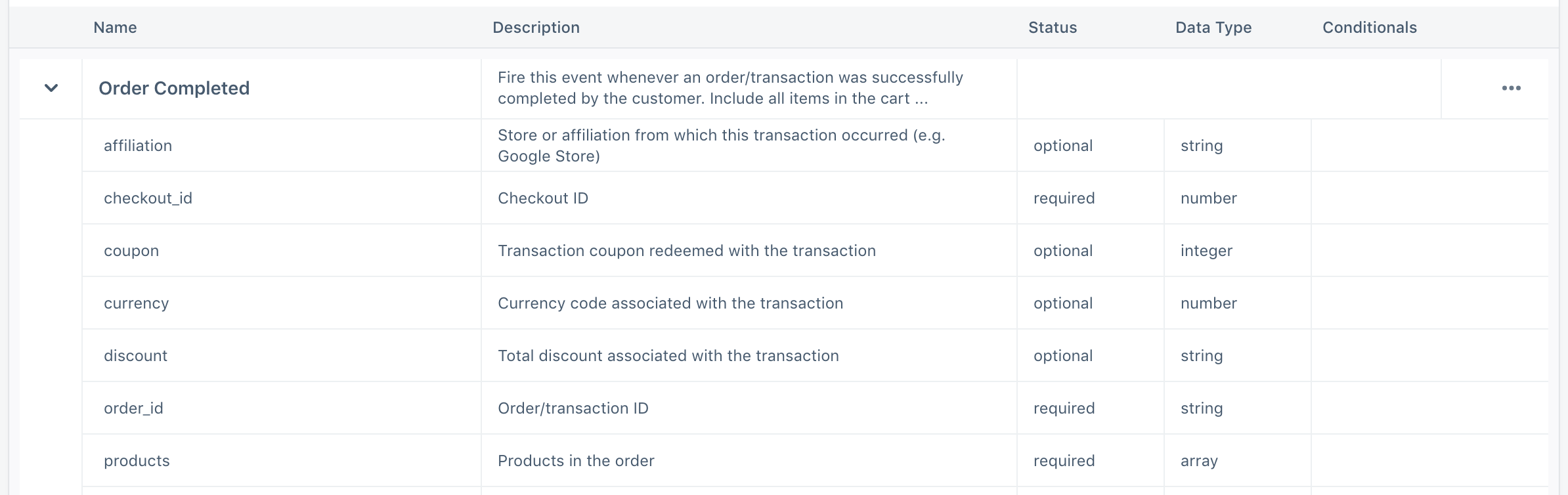
At a high-level, Typewriter can take an event from your Tracking Plan like this "Order Completed" event:

Typewriter uses the event to generate a typed analytics call in different languages:
// Example client in your web app
import typewriter from './analytics'
typewriter.orderCompleted({
orderID: 'ck-f306fe0e-cc21-445a-9caa-08245a9aa52c',
total: 39.99
})
// Example client in your iOS app
SEGTypewriterAnalytics.orderCompleted(
orderID: "ck-f306fe0e-cc21-445a-9caa-08245a9aa52c",
total: 39.99
)
Typewriter can generate clients for analytics.js, analytics-node, analytics-swift and analytics-kotlin.
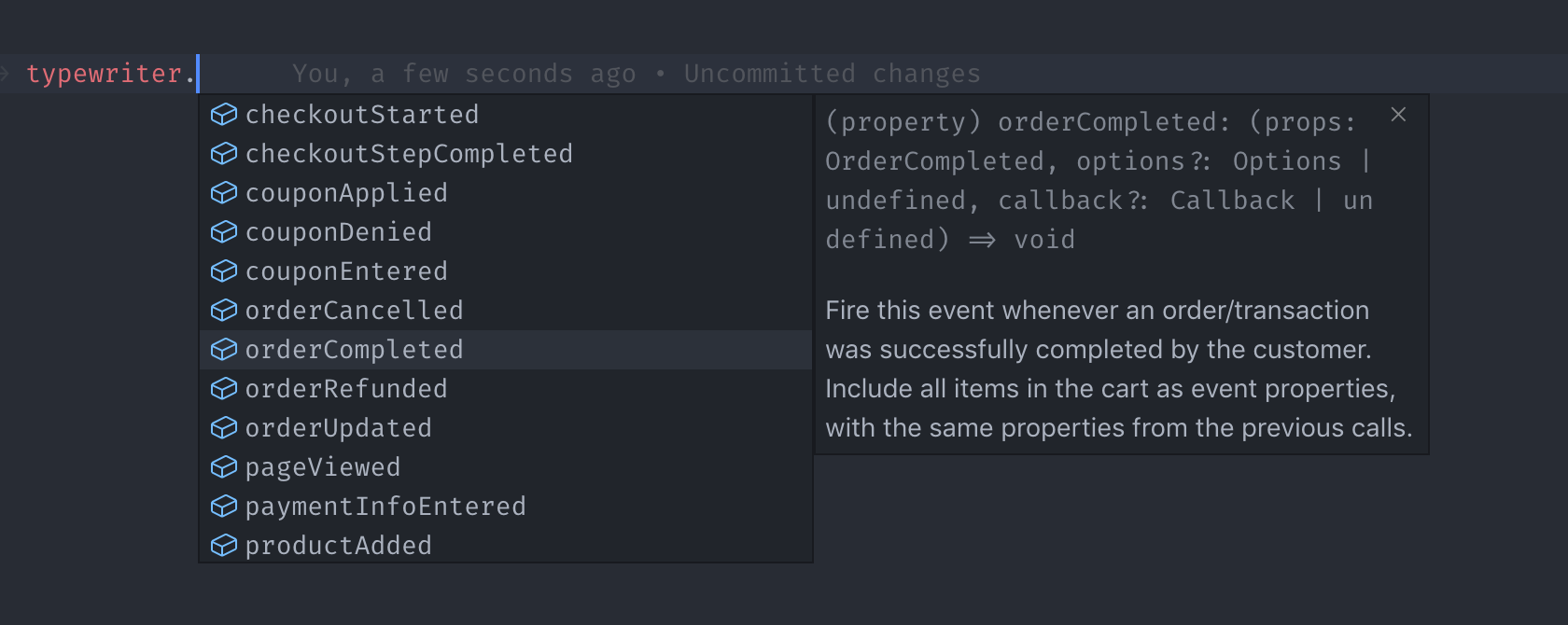
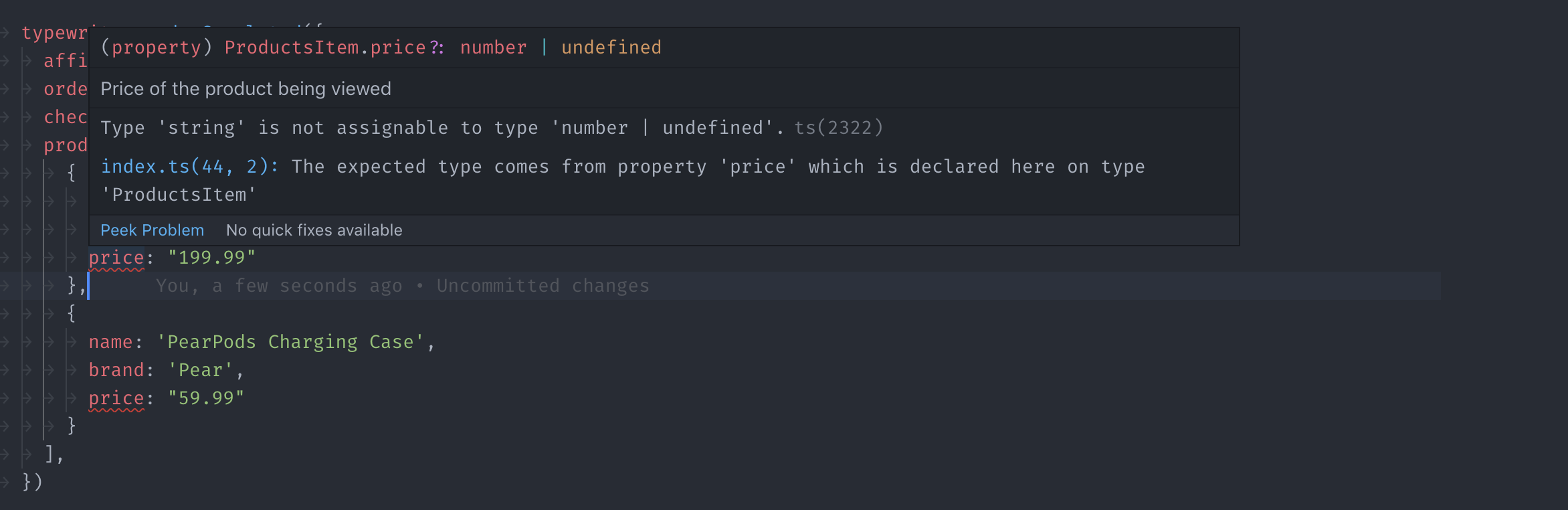
These generated clients are embedded with metadata from your Tracking Plan, which contextualizes your analytics instrumentation, and reduces (or entirely eliminates!) incorrect instrumentations in your production environments. In your editor, you can access event names, descriptions, property names, types and more:

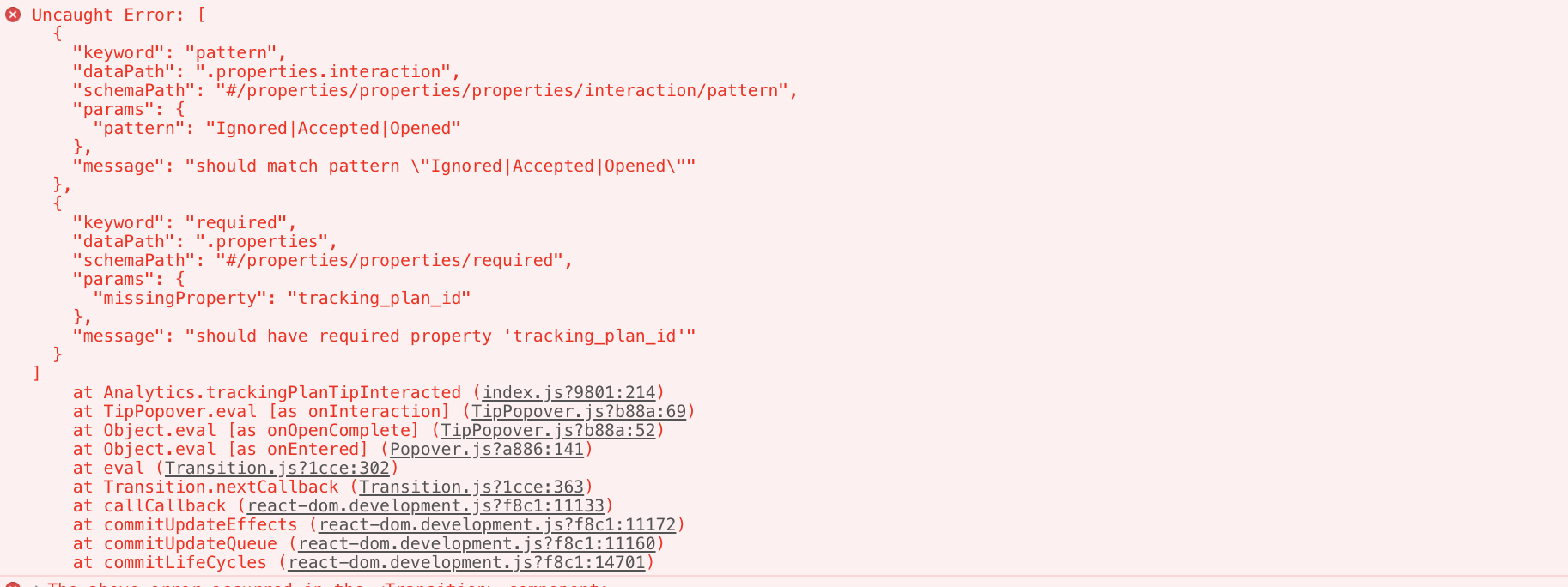
You can also configure Typewriter to validate analytic events at runtime, which can alert you to instrumentation errors during development and testing. Typewriter can warn you about missing required properties, invalid enum values, regex mismatches, and any other advanced JSON Schema you configure in your Tracking Plan.

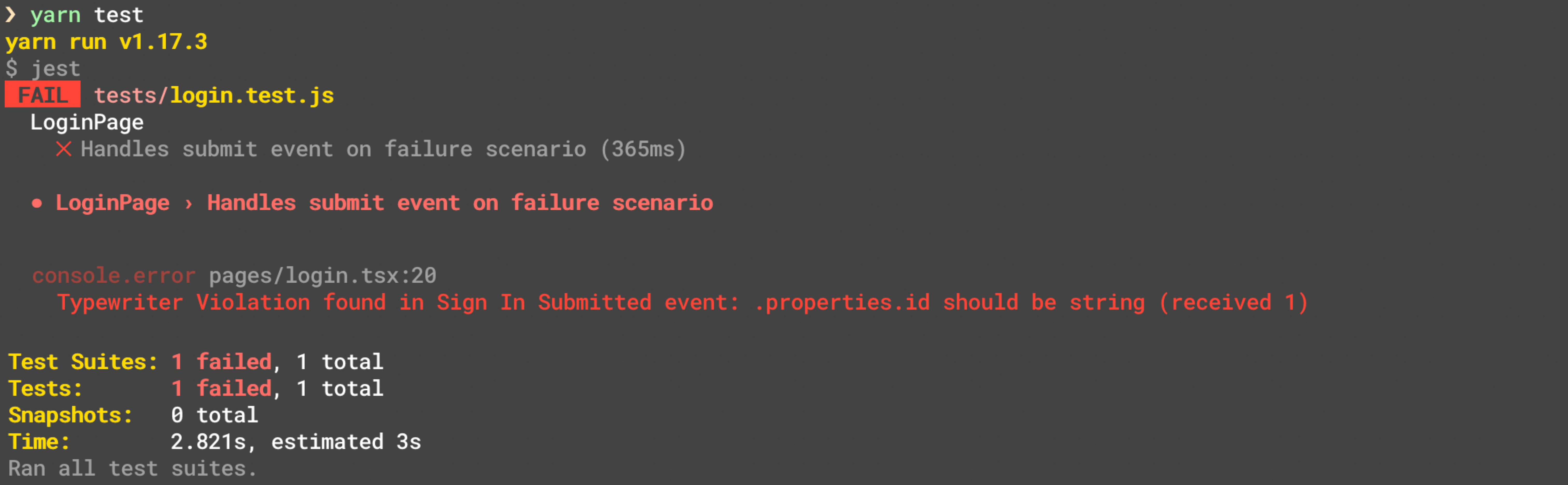
You can use this with a test suite to automatically fail your unit tests if the instrumentation generates any violations:

If you use a statically typed language (such as TypeScript, Java, Objective-C, or Swift), you get access to compile-time warnings about your instrumentation:

Typewriter also helps teams adopt analytics best practices, such as avoiding autogenerated event names, and carefully considering what properties are tracked.
To get started, check out one of the quickstart guides below:
For use with the Analytics-iOS and Analytics-Android SDK, use Typewriter v7.
Have feedback on Typewriter? Consider opening a GitHub Issue in the @segmentio/typewriter repository.
Prerequisites
Typewriter is built using Node.js, and requires node >= 14.x
You can check if you have Node and NPM installed by running the following commands in your command-line window:
$ node --version
v14.x
If you don’t have these, you’ll need to install node. Installing node also installs npm and npx for you. If you’re on macOS, you can install it with Homebrew:
$ brew install node
Once you’ve installed Node and NPM, run the --version commands again to verify that they were installed correctly.
Browser Quickstart
To get started with Typewriter in your browser:
- Make sure you have
nodeinstalled using the instructions in the prerequisites above. - Install
analytics.jsin your app. There are two methods.- Snippet method (most common): Paste the snippet in the
Step 1: Copy the Snippetfrom theanalytics.jsQuickstart Guide. - NPM method: Load analytics.js with the npm library. Learn more about using the npm method in the @segmentio/analytics-next repository.
- Snippet method (most common): Paste the snippet in the
-
Once you’ve got
analytics.jsinstalled, add Typewriter as a developer dependency in your project:$ npm install --save-dev typewriter - If you are a snippet user that uses TypeScript, you should also install the npm library as a dev dependency to get the typescript types.
$ npm install --save-dev @segment/analytics-next -
Run
npx typewriter initto use the Typewriter quickstart wizard that generates atypewriter.ymlconfiguration, along with your first Typewriter client. When you run the command, it creates atypewriter.ymlfile in your project. For more information on the format of this file, see the Typewriter Configuration Reference. The command also adds a new Typewriter client in./analytics(or whichever path you configured). You can import this client into your project, like so:// Import your auto-generated Typewriter client: import typewriter from './analytics' // Issue your first Typewriter track call! typewriter.orderCompleted({ orderID: 'ck-f306fe0e-cc21-445a-9caa-08245a9aa52c', total: 39.99 })### Configuration for snippet + TypeScript users
// Optional but recommended: you can improve your developer experience by adding typings for the global analytics object. import type { AnalyticsSnippet } from '@segment/analytics-next' declare global { interface Window { analytics: AnalyticsSnippet; }### Configuration for NPM users
// As an npm user, you *must* explicitly pass in your analytics instance. import { AnalyticsBrowser } from '@segment/analytics-next' const analytics = AnalyticsBrowser.load({ writeKey: 'YOUR_WRITE_KEY' }) typewriter.setTypewriterOptions({ analytics: analytics })
Run npx typewriter to regenerate your Typewriter client. You need to do this each time you update your Tracking Plan.
To help you minimize your bundle size, Typewriter supports tree-shaking using named exports. All generated analytics calls generate and export automatically, so you can import them like so:
import { orderCompleted } from './analytics'
orderCompleted({
orderID: 'ck-f306fe0e-cc21-445a-9caa-08245a9aa52c',
total: 39.99
})
Typewriter wraps your analytics calls in an ES6 Proxy, which helps protect your application from crashing if you make analytics calls with a generated function that doesn’t exist. For example, if an Order Completed event didn’t exist in your Tracking Plan in the first example above, then your app would crash with a TypeError: typewriter.orderCompleted is not a function. However, since Typewriter dynamically proxies the underlying function calls, it can detect if a function doesn’t exist, and handle it for you. Typewriter logs a warning message, then fires an Unknown Analytics Call Fired event into your source. This helps to prevent regressions when you migrate JavaScript projects to Typewriter in bulk. Keep in mind that proxying doesn’t work with named exports.
Node.js Quickstart
To get started with Node.js:
- Make sure you have
nodeinstalled using the instructions in the prerequisites above. - Install
@segment/analytics-nodein your app. For now, you just need to completeStep 2: Install the Modulefrom theanalytics-nodeQuickstart Guide. -
Once you have
analytics-nodeinstalled, add Typewriter as a developer dependency in your project:$ npm install --save-dev typewriter -
Run
npx typewriter initto use the Typewriter quickstart wizard that generates atypewriter.ymlconfiguration, along with your first Typewriter client. When you run the command, it creates atypewriter.ymlfile in your repo. For more information on the format of this file, see the Typewriter Configuration Reference. The command also adds a new Typewriter client in./analytics(or whichever path you configured). You can import this client into your project, like so:// Initialize analytics-node, per the analytics-node guide above. import { Analytics } from '@segment/analytics-node' const analytics = new Analytics({ writeKey: '<MY_WRITE_KEY>' }) app.post('/login', (req, res) => { analytics.identify({ userId: req.body.userId, previousId: req.body.previousId }) res.sendStatus(200) }) app.post('/cart', (req, res) => { analytics.track({ userId: req.body.userId, event: 'Add to cart', properties: { productId: '123456' } }) res.sendStatus(201) });
Run npx typewriter to regenerate your Typewriter client. You need to do this each time you update your Tracking Plan.
Typewriter wraps your analytics calls in an ES6 Proxy, which helps protect your application from crashing if you make analytics calls with a generated function that doesn’t exist. For example, if an Order Completed event didn’t exist in your Tracking Plan in the first example above, then your app would crash with a TypeError: typewriter.orderCompleted is not a function. However, since typewriter dynamically proxies the underlying function calls, it can detect if a function does not exist, and handle it for you. Typewriter logs a warning message, then fires an Unknown Analytics Call Fired event into your source. This helps to prevent regressions when you migrate JavaScript projects to Typewriter in bulk. Keep in mind that proxying doesn’t work with named exports.
Swift Quickstart
For use with the analytics-ios SDK, use Typewriter v7.
To get started using Typewriter with Swift:
- Make sure you have
nodeinstalled using the instructions in the prerequisites above. - Install
analytics-swiftin your app. Follow the analytics-swift Quickstart Guide. -
Run
npx typewriter initto use the Typewriter quickstart wizard that generates atypewriter.ymlconfiguration, along with your first Typewriter client. When you run the command, it creates atypewriter.ymlfile in your repo. For more information on the format of this file, see the Typewriter Configuration Reference.
Note: Runnpx typewriterto regenerate your Typewriter client. You need to do this each time you update your Tracking Plan. -
Import your new Typewriter client into your project using XCode. If you place your generated files into a folder in your project, import the project as a group not a folder reference.
When you add the generated client to your Xcode Project you can use as a Swift extension method on any Analytics client object:Analytics.main.orderCompleted(OrderCompleted( orderID: "ck-f306fe0e-cc21-445a-9caa-08245a9aa52c", total: 39.99 ))
Kotlin Quickstart
For use with the analytics-android SDK, use Typewriter v7.
To get started using Typewriter with Kotlin:
- Make sure you have
nodeinstalled. Use the instructions in the prerequisites above. - Install
analytics-kotlinin your app. Follow the analytics-kotlin QuickStart Guide. - Run
npx typewriter init. This command enables you to use the Typewriter quickstart wizard that generates atypewriter.ymlconfiguration, along with your first Typewriter client. The command creates atypewriter.ymlfile in your repo. For more information on the format of this file, see the Typewriter Configuration Reference.
Typewriter creates the class file with the package name typewriter. Segment recommends you to enter the right package name during npx typewriter init by choosing to review the Advanced Options for Kotlin. You can also enter the right package name directly in typewriter.yml:
client:
language: kotlin
sdk: kotlin
languageOptions:
package: com.segment.typewriter
Run npx typewriter to regenerate your Typewriter client. You need to do this each time you update your Tracking Plan.
You can now use your Typewriter client in your Android Kotlin or Java application as extensions to any Analytics object:
Kotlin:
// Import your auto-generated Typewriter client:
import com.segment.generated.*
analytics.orderCompleted(OrderCompleted(orderID = "110", total = 39.98))
Java:
// Import your auto-generated Typewriter client:
import com.segment.generated.*
// Issue your first Typewriter track call!
TypewriterAnalytics.with(this).orderCompleted(
OrderCompleted.Builder()
.orderID("ck-f306fe0e-cc21-445a-9caa-08245a9aa52c")
.total(39.99)
.build()
);
React Native Quickstart
To get started with React Native:
- Follow the Getting Started guide for React Native.
-
Add
typewriteras a dev dependency in your project once you have the library installed in your project.$ npm install --save-dev typewriter -
Run
npx typewriter initto use the Typewriter quickstart wizard that generates atypewriter.ymlconfiguration along with your first Typewriter client.This command creates a
typewriter.ymlfile in your repo. For more information on the format of this file, see the Typewriter Configuration Reference. The command also adds a new Typewriter / Segment client in./analytics(or whichever path you configured). You can use this interchangeably as a normal React Native Segment client. It contains additional methods for your tracking plan:import { createClient, AnalyticsProvider, } from '../typewriter'; // Remember to import the methods from your typewriter generated file! const segmentClient = createClient({ writeKey: 'SEGMENT_API_KEY' }); const App = () => ( <AnalyticsProvider client={segmentClient}> <Content /> </AnalyticsProvider> );From there you can use it with hooks:
import React from 'react'; import { Text, TouchableOpacity } from 'react-native'; import { useAnalytics } from '../typewriter'; // Important! To const Button = () => { const { orderCompleted } = useAnalytics(); return ( <TouchableOpacity style={styles.button} onPress={() => { orderCompleted({orderID: "111", total: 39.99}); }} > <Text style={styles.text}>Press me!</Text> </TouchableOpacity> ); };Or directly through the client:
segmentClient.orderCompleted({orderID: "111", total: 39.99}); // Remember this is just an extended client with the typewriter methods so all the normal segment methods still work! segmentClient.track('Untyped event');
Run npx typewriter to regenerate your Typewriter client. You need to do this each time you update your Tracking Plan.
Adding Events
To update or add a new event to a Typewriter client, first apply your changes to your Tracking Plan. Then run the following:
# Run this in the directory with your repo's `typewriter.yml`.
$ npx typewriter
API Token Configuration
Typewriter requires a Segment API token to fetch Tracking Plans from the Segment Public API.
You must be a workspace owner to create Segment API tokens.
To create an API token:
- Click on the Tokens tab on the Access Management page and click Create Token.
- Choose Segment’s Public API.
- Add a description for the token and assign access. If you choose Workspace Member, you only need to select Tracking Plan Read-Only for the Resource Role, as Typewriter only needs the Tracking Plan Read-Only role.
- Click Create.
Typewriter looks for an API token in three ways, in the following order:
- If a token is piped through, it will use that token. For example,
echo $TW_TOKEN | typewriter build. - Typewriter executes a token script from the
typewriter.yml. See Token Script for more information. - Typewriter reads the contents of the
~/.typewriterfile.
The quickstart wizard prompts you for an API token and stores it in ~/.typewriter for you.
Segment recommends you use a Token Script to share an API token with your team. When you use a token script, you can supply your API token as an environment variable (echo $TYPEWRITER_TOKEN), from an .env. file (source .env; echo $TYPEWRITER_TOKEN) or using any other CLI tool for providing secrets.
Segment also recommends you to pipe through your API Token as this will let you keep your token secret, but it also allows you to share it across your team.
Segment is temporarily keeping the Token Script execution for compatibility purposes. Segment might deprecate this feature in the future, and encourages you to execute your script and pipe in the token. For example, echo $TW_TOKEN | typewriter build.
Editor Configuration
To make the most of Typewriter, Segment recommends installing a few extensions:
JavaScript
Typewriter clients include function documentation adhering to the JSDoc specification. Install the relevant extension below for JSDoc support in your editor:
- VSCode: Supports JSDoc out-of-the-box.
- Atom: Install the official atom-ide-ui and ide-typescript plugins (the latter provides JavaScript support).
- Sublime Text: Install
tern_for_sublime. And then follow this guide’s advice on configuring Tern.
TypeScript
For intellisense in TypeScript clients, install the relevant extension below for TypeScript support in your editor. If your project is a mix between JavaScript and TypeScript, then you should also install the plugins in the JavaScript section above so that your editor will also support JSDoc intellisense.
- VSCode: Supports TypeScript out-of-the-box.
- Atom: Install the official atom-ide-ui and ide-typescript plugins.
- Sublime Text: Install the TypeScript plugin from Package Control.
iOS
XCode does not require any extra configuration and shows intellisense out-of-the-box.
Android
Android Studio does not require any extra configuration and shows intellisense out-of-the-box.
Best Practices
Segment strongly recommends that you store your Tracking Plan (plan.json) in a version control system. This guarantees that Typewriter will generate the same client, regardless of any changes you make to your Tracking Plan in the Segment app. Otherwise, changes to your Tracking Plan could lead to broken builds.
Segment recommends that you only check in the plan.json, and generate your Typewriter client during the application build step (by calling npx typewriter). You can do this in git with the following .gitignore:
# Make sure to update `analytics` to the full path to your Typewriter client.
analytics/*
!analytics/plan.json
If this isn’t possible you can also check in the full generated client. Segment, however, doesn’t recommend this method.
Configuration Reference
Typewriter stores its configuration in a typewriter.yml file in the root of your repo. A sample configuration might look like this:
# Segment Typewriter Configuration Reference (https://github.com/segmentio/typewriter)
# Just run `npx typewriter` to re-generate a client with the latest versions of these events.
scripts:
# You can supply a Segment API token using a `script.token` command. See `Token Script` below.
token: source .env; echo $TYPEWRITER_TOKEN
# You can format any of Typewriter's auto-generated files using a `script.after` command.
# See `Formatting Generated Files` below.
after: ./node_modules/.bin/prettier --write analytics/plan.json
client:
# Which Segment SDK you are generating for.
# Valid values: analytics.js, analytics-node, analytics-react-native, swift, kotlin.
sdk: analytics-node
# The target language for your Typewriter client.
# Valid values: javascript, typescript, kotlin, swift.
language: typescript
trackingPlans:
# The Segment Protocols Tracking Plan that you are generating a client for.
# Provide your workspace slug and Tracking Plan id, both of which can be found
# in the URL when viewing the Tracking Plan editor. For example:
# https://app.segment.com/segment-demo/protocols/tracking-plans/rs_QhWHOgp7xg8wkYxilH3scd2uRID
# You also need to supply a path to a directory to save your Typewriter client.
- id: rs_QhWHOgp7xg8wkYxilH3scd2uRID
workspaceSlug: segment-demo
path: ./analytics
At any time, you can regenerate this file by running the Typewriter quickstart wizard:
$ npx typewriter init
Token Script
Segment is keeping the Token Script execution for compatibility purposes only in v8 of Typewriter. Segment might deprecate this feature in the future, and encourages you to execute your script and pipe in the token. For example, echo $TW_TOKEN | typewriter build.
If your team has a standard way to supply secrets (passwords and tokens) in development environments, whether that’s an .env file or an AWS-backed secret store, you can configure Typewriter to use it to get a Segment API token.
To configure this, create a token script called scripts.token in your typewriter.yml. This script is a string that contains a shell command that, when executed, outputs a valid Segment API token. Here’s an insecure, example:
scripts:
# NOTE: NEVER commit a Segment API token to your version control system.
token: echo "OIEGO$*hf83hfh034fnosnfiOEfowienfownfnoweunfoiwenf..."
To give a real example, Segment stores secrets in segmentio/chamber which is backed by AWS Parameter Store. Providing access to a token in chamber looks like this:
scripts:
token: aws-okta exec dev-privileged -- chamber export typewriter | jq -r .typewriter_token
To learn more about the typewriter.yml configuration format, see the Configuration Reference.
Formatting Generated Files
In your typewriter.yml, you can configure a script (scripts.after) that fires after generating a Typewriter client. You can use this to apply your team’s style guide to any of Typewriter’s auto-generated files.
For example, if you want to apply your prettier formatting to plan.json (the local snapshot of your Tracking Plan), you can use an after script like this:
scripts:
after: ./node_modules/.bin/prettier --write ./analytics/plan.json
To learn more about the typewriter.yml configuration format, see the Configuration Reference.
Connecting to CI
As mentioned in the Best Practices section above, Segment recommends that you only check in the plan.json, and not the generated clients, into your version control. Instead, Segment recommends building these clients as part of the build step for your application.
In your CI environment, this usually involves a step to build the Typewriter client. Make sure to build the production client before deploying the application, as explained in the Tracking Plan Violation Handling section below.
# An example (simplified) CircleCI configuration:
jobs:
test:
steps:
- npx typewriter development
- yarn run test
deploy:
steps:
- npx typewriter production
- yarn run deploy
Tracking Plan Violation Handling
You can also configure Typewriter to validate analytic events at runtime, which can alert you to instrumentation errors during development and testing. By default, Typewriter generates a “development” build, which means that it includes this logic. You can generate a “production” build that omits this logic:
# To build a development client (the default, if not supplied):
$ npx typewriter development
# To build a production client:
$ npx typewriter production
Not all languages support run-time validation. Currently, analytics.js and analytics-node support it using AJV (both for JavaScript and TypeScript projects) while analytics-ios and analytics-android do not yet support run-time validation. Typewriter also doesn’t support run-time validation using Common JSON Schema. For languages that don’t support run-time validation, the development and production clients are identical.
Segment recommends you to use a development build when testing your application locally, or when running tests. Segment generally recommends against using a development build in production, since this includes a full copy of your Tracking Plan which can increase the size of the application.
You can provide a custom handler that fires whenever a violation is seen. By default, this handler logs a warning.
For analytics.js and analytics-node clients, you can configure this handler with setTypewriterOptions:
import typewriter from './analytics'
const yourViolationHandler = (message, violations) => {
console.error(`Typewriter Violation found in ${message.event}`, violations)
}
typewriter.setTypewriterOptions({
onViolation: yourViolationHandler
})
A common use case for this handler is to configure Typewriter to detect when your tests are running and if so, throw an error to fail your unit tests. For example:
const typewriter = require('./analytics')
const yourViolationHandler = (message, violations) => {
if (process.env.IS_TESTING === 'true') {
throw new Error(`Typewriter Violation found in ${message.event}`)
}
}
typewriter.setTypewriterOptions({
onViolation: yourViolationHandler
})
Typewriter is preconfigured in analytics-node environments to throw an error if NODE_ENV=test, which is set by most Node.js testing libraries such as ava and jest.
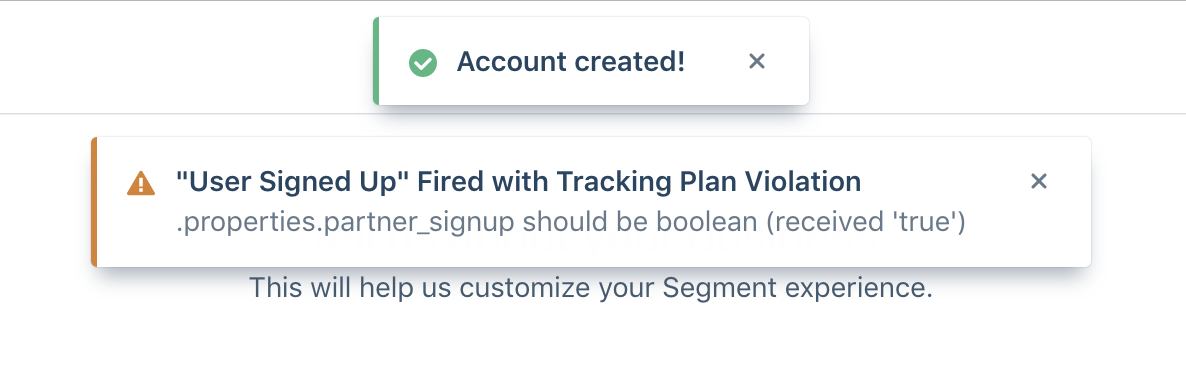
Another common use case is to customize how violations are reported to your team. For example, Segment customized this handler to show a toast notification to developers in-app:

import typewriter from './analytics'
import { toaster } from 'evergreen-ui'
typewriter.setTypewriterOptions({
// Note that this handler only fires in development mode, since we ship the production build
// of Typewriter to customers.
onViolation: (msg, violations) => {
toaster.warning(`"${msg.event}" Fired with Tracking Plan Violation`, {
description: violations[0].message
})
}
})
Known Limitations
Typewriter only supports track calls. However, you can continue to use the underlying (untyped) analytics instance to perform identify, group, page, screen, and alias calls.
Not all languages support run-time validation. Currently, analytics.js and analytics-node support it using AJV (both for JavaScript and TypeScript projects) while analytics-swift and analytics-kotlin don’t support run-time validation. Typewriter also does not support event validation using the Common JSON Schema.
Contributing
If you’re interested in contributing, open an issue on GitHub and Segment can help provide you pointers to get started.
Feedback
Segment welcomes feedback you may have on your experience with Typewriter. To contact Segment, open an issue on GitHub.
This page was last modified: 12 Aug 2024
Need support?
Questions? Problems? Need more info? Contact Segment Support for assistance!